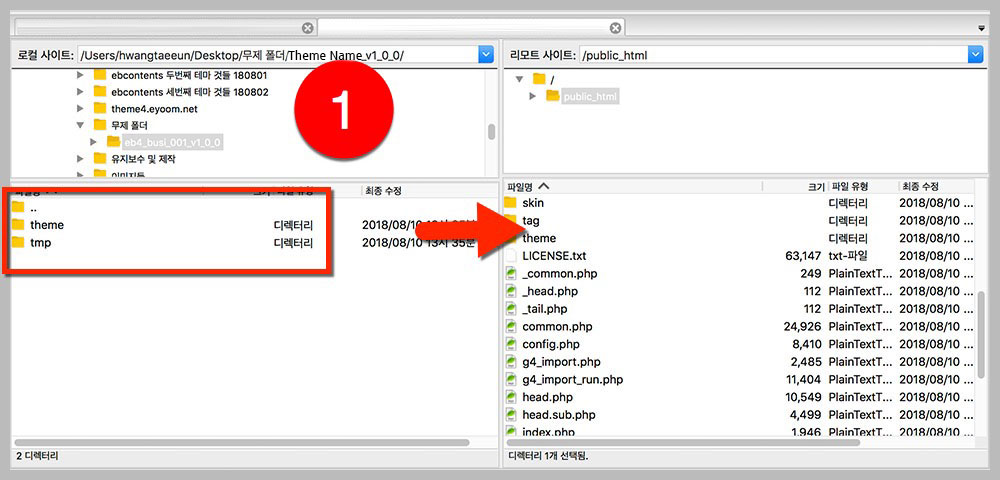
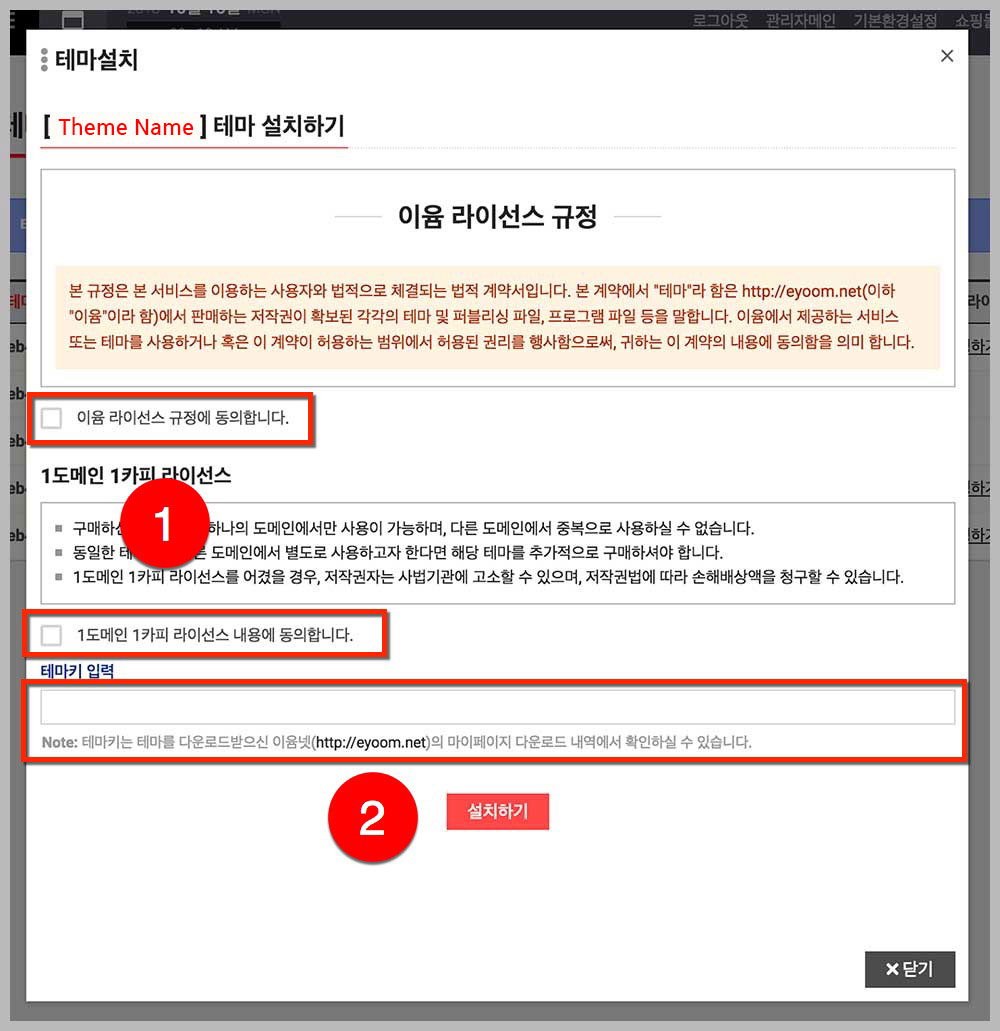
유료 테마 설치
영카트5 + 빌더 + 베이직테마가 설치된 상태에서 구매한 유료 테마 설치 과정입니다.
테마 설명 및 특이사항
테마에 대한 설명과 특이사항 등을 읽고 테마설치 및 사용에 참고하기 바랍니다.
- 부트스트랩5를 이용한 테마이며 레이아웃의 경우 flexbox로 구성되어 있으니 CSS 스타일의 flex 속성을 확인 바랍니다.
flex 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/flex - 해당 테마는 사이드 레이아웃을 사용하지 않는 디자인이며 비반응형을 지원하지 않습니다.
- 메인과 서브페이지에서 편집모드를 통해 손쉽게 내용 및 이미지 수정이 가능합니다.
- 스타일과 레이아웃 수정은 에디터 프로그램으로 직접 파일을 열어 수정해야 하며 이윰 테마&스킨(https://eyoom.net/page/?pid=eb4_theme_skin)에서 구조를 참고하기 바랍니다.
- 메인 페이지 애니메이션은 aos 플러그인을 사용했습니다.
각 스킨 파일에 출력 소스가 들어가 있으며 사용을 하지 않을 시 스킨파일에서 해당 소스(예: data-aos="fade-left")를 삭제하고 head.html.php, tail.html.php 파일에서 플러그인 소스를 삭제합니다.
스크롤 이동시 애니메이션이 한번만 작동한다면 /theme/eb4_busi_023/tail.html.php 파일 207줄 once 값을 true로 변경합니다.
aos.js(https://michalsnik.github.io/aos/)를 참고하기 바랍니다. - 컬러와 폰트 사이즈등은 root 가상클래스를 이용했으며 /theme/eb4_busi_023/css/style.css 상단에 정의되어 있습니다.
가상 클래스를 이용해 변수를 선언하고 동일하게 적용 및 변경이 가능해 수정에 용이 합니다.
:root css 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/:root
폰트 사이즈 계산 px rem 링크 : https://nekocalc.com/px-to-rem-converter - 해당 테마는 구글 웹폰트 'Noto Sans KR', 'Raleway' 웹폰트를 사용했습니다.
사용을 원치 않을 시 /theme/eb4_busi_023/css/style.css 파일 다음 소스 삭제
상단 구글폰트 import 소스 삭제--basic-font는 사이트에 사용할 폰트 --en-font는 영어 폰트 입니다.
--basic-font: 'Noto Sans KR', sans-serif;
--en-font: 'Raleway', sans-serif;
body, h1, h2, h3, h4, h5, h6 {font-family: var(--basic-font);}
.en-font {font-family: var(--en-font);}
폰트를 변경한다면 --basic-font와 --en-font에 폰트를 변경하기 바랍니다.
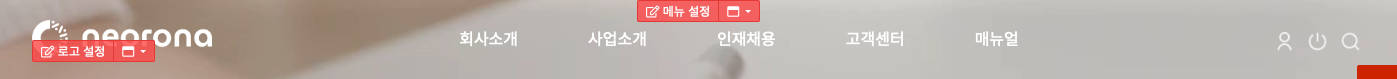
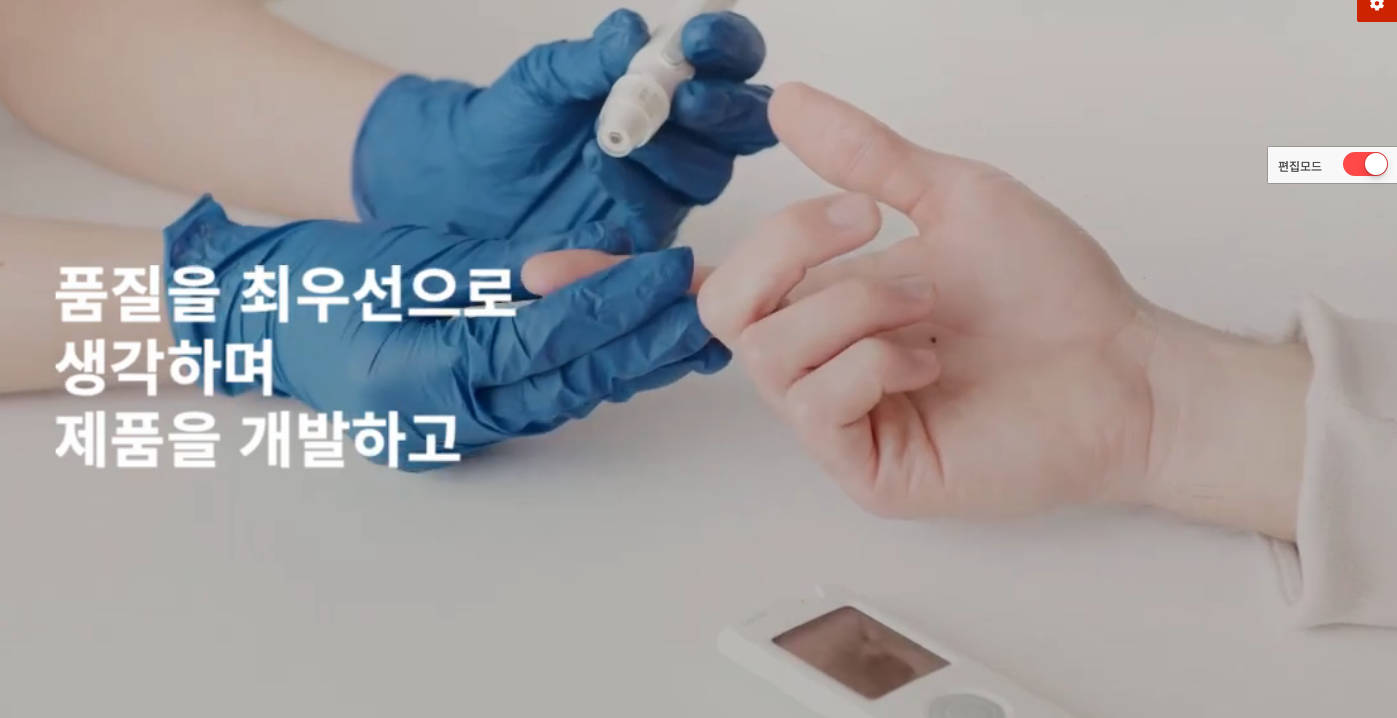
테마 편집모드
편집 모드를 통해 로고, 메뉴, 회사정보 입력은 물론 사이트 콘텐츠의 이미지와 텍스트를 보여지는 화면에서 바로 수정이 가능합니다.
편집모드란? 관련링크 바로가기
-
Header(상단레이아웃)

- · 로고, 메뉴등은 편집모드를 통해 설정할 수 있습니다.
- · 로그인, 검색/멤버 모달창, 서브페이지 타이틀, 서브 메뉴등은 직접 파일 수정등을 해야 합니다.
- · /theme/eb4_busi_023/head.html.php 파일에서 수정합니다.
-
메인 동영상 / 메인 슬라이더(EB슬라이더)

- · HTML5 video 태그를 사용해 출력됩니다.
- · 992px 이상에서 출력 됩니다. 모바일 환경에서 사용자가 직접 동영상 출력을 제어할 수 있기를 권장(데이터 소진, 소리 출력등)
- · /theme/eb4_busi_023/index.html.php 파일에서 출력내용 수정합니다.
- · 동영상 파일 경로 : /theme/eb4_busi_023/image/video/video.mp4
- · 데모 사이트의 동영상은 포함되어 있지 않습니다.

- · 대표타이틀, 연결주소, 설명문구, [링크] #1 입력, 이미지 #1~2 업로드 합니다.
- · 이미지 비율 #1 (mobile) : 1000x600 이미지 사용합니다.
- · 991px 이하에서 출력 됩니다.
- · 슬라이드 시간 설정은 autoplaySpeed에서 설정합니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_023/skin/ebslider/busi023_main_slider/ebslider.skin.html.php
-
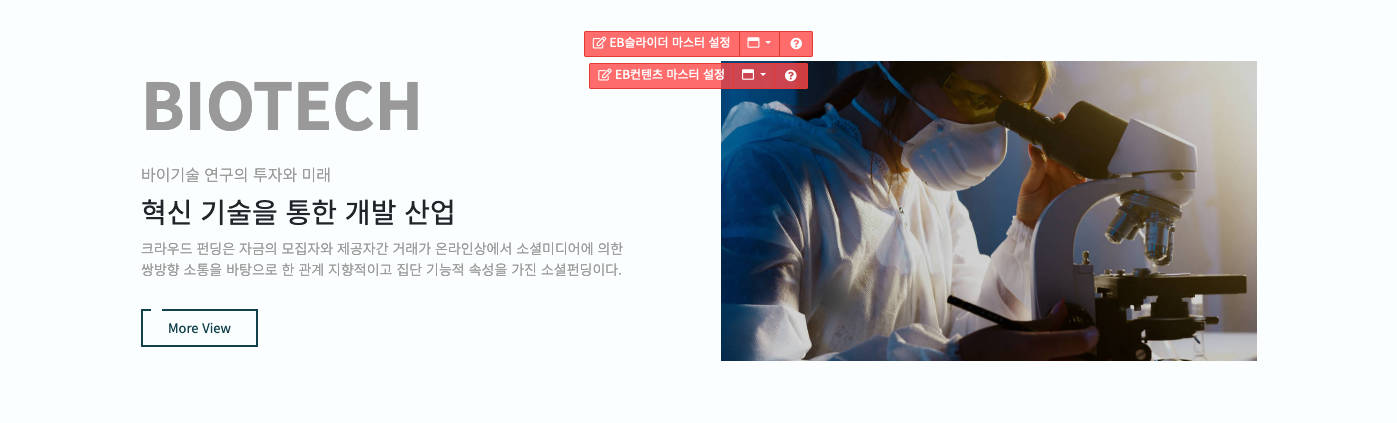
메인 비즈니스(EB콘텐츠)

- · 아이템 : 텍스트필드 #1~3, 설명글#1, 연결주소#1, 이미지#1를 입력 및 등록합니다.
- · 이미지 비율 1000x560 픽셀 이미지 사용합니다.
- · 992px 이상에서는 이미지와 내용이 좌우로 대칭되며 출력됩니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_023/skin/ebcontent/busi023_main_business/ebcontents.skin.html.php
-
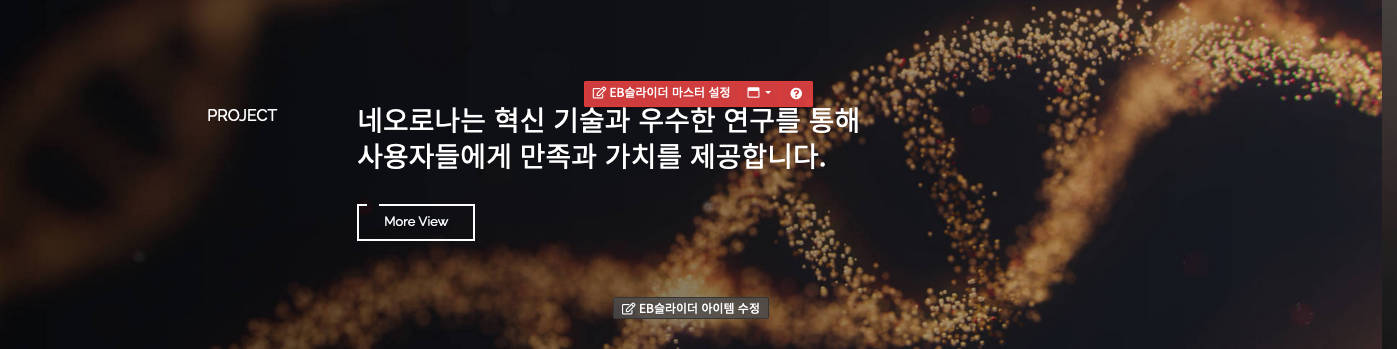
원 슬라이더(EB슬라이더)

- · 대표타이틀, 설명문구, 연결주소[링크] #1 입력, 이미지 #1~2 업로드 합니다.
- · 이미지 비율 #1(pc) : 1920x600 픽셀 / #2(mobile) : 1000x560 이미지 사용합니다.
- · 슬라이드 시간 설정은 autoplaySpeed에서 설정합니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_023/skin/ebslider/busi023_one_slider/ebslider.skin.html.php
-
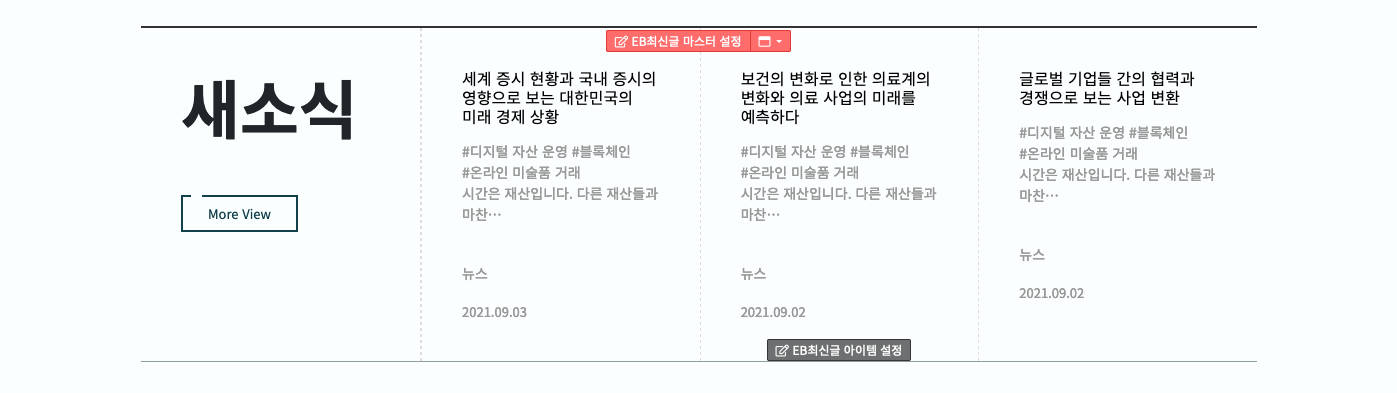
새소식(EB최신글)

- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 아이템설정 - 최신글 게시물수:3 / 게시물 내용 출력 여부:사용 / 게시물 내용 길이:50 / 게시판 이름 출력 여부:사용 / 작성일 출력여부:사용 / 작성일 출력형식:년월일 방식 / 작성일 표기방식:Y.m.d
- · /theme/eb4_busi_023/skin/eblatest/busi023_list/eblatest.skin.html.php
-
메인 배너(EB콘텐츠)

- · 텍스트필드 #1, 설명글#1, 연결주소#1, 이미지#1~2 을 입력 및 등록합니다.
- · 이미지 비율 #1(pc) : 1920x450 픽셀 / #2(mobile) : 1000x500 이미지 사용합니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_023/skin/ebcontent/busi023_main_banner/ebcontents.skin.html.php
-
Footer(하단 레이아웃)

- · 하단로고, 회사정보등은 편집모드를 통해 설정 할 수 있습니다.
- · 푸터메뉴, 소셜링크, 카피라이트는 해당 파일에서 수정 할 있습니다.
- · /theme/eb4_busi_023/tail.html.php 파일에서 수정합니다.
-
페이지 타아틀(서브 페이지)

- · 이미지 비율 1920x500 픽셀 이미지 사용합니다.
- · /theme/eb4_busi_023/image/page_title/ 폴더 경로에서 이미지 출력됩니다.
- · /theme/eb4_busi_023/head.html.php 파일 page title 부분에서 내용 수정합니다.
- · /theme/eb4_busi_023/css/style.css 파일 page title 부분에서 스타일 수정합니다.
- · 참고 링크 : https://eyoom.net/eb4_theme_guide/14
테마 패치내역
테마의 패치내역을 통해 해당 파일을 업데이트를 합니다.
패치시 사용자가 직접 작업 및 수정한 내용에 대해서는 백업을 한 후 진행하기 바랍니다.
버전 1.2.0 (2022.02.10)
- · 테마 출시